以前からやりたかったパンくずリストをようやく作りました。
いつかやろうと思っていていたら、ブログを始めて約半年・記事数160になってしまいました。
同時にスマホ用にカテゴリーのプルダウンメニューも作りました。
今回は初心者の私がつまづいた、以下の2点を中心にご紹介しますね。
- パンくずリスト:カテゴリ作成後の、階層の表示確認
- プルダウンメニュー:カテゴリのURL
パンくずリストの作成
A1理論さんの記事を参考にしました。ありがとうございます。
手順
- JavaScript の配置
- カテゴリの階層化(A1理論さんのように、紙に書いて整理しました)
- 記事1つ1つに「親カテゴリ-子カテゴリ」を作成→表示の確認
1,2は池田仮名さんの記事が参考にしました。ありがとうございます。
3のカテゴリ作成まではよかったのですが、表示の確認でつまづきました。
5記事くらい「親カテゴリ-子カテゴリ」を作成して記事を確認したところ…
できていません。

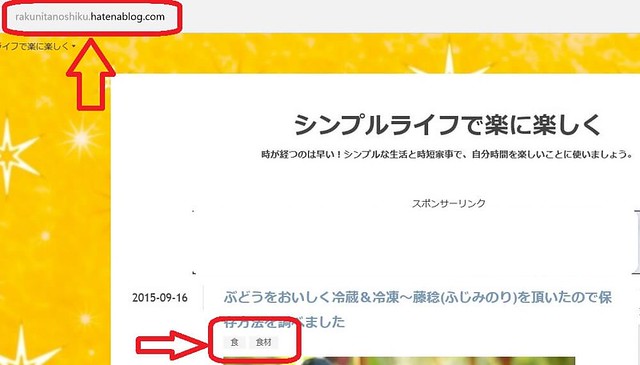
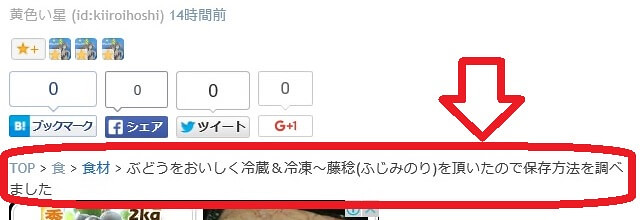
記事下はソーシャルボタンの真下にパンくずリストを挿入したのですが、階層が示されていません。

JavaScriptを確認するため「ダッシュボード」→「デザイン」→「カスタマイズ」→「記事」→「記事ページをプレビュー」を見ると、確かに表示できていました。
おかしい、おかしい…を繰り返すうち30分が過ぎ、ようやく気づきました。
私は「ダッシュボード」→「設定」→「詳細設定」→「トップページの記事数(PC版)」を1記事にしていました。
そのためトップページに表示された最新の記事を、記事のページと勘違いしていたのです。
よく見ると、アドレスが違いますね。
- トップページ → www.hoshinokiiro.com
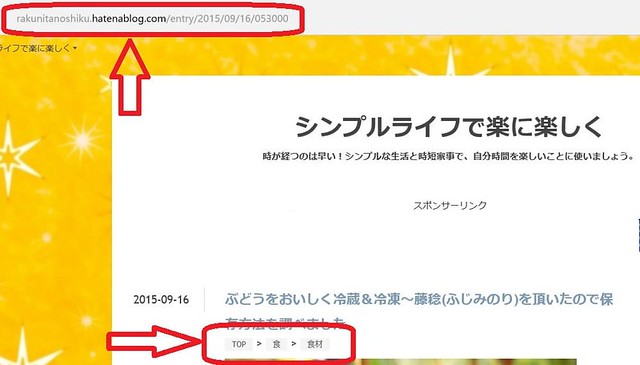
- 記事ページ → www.hoshinokiiro.com/entry/2015/09/16/053000
記事のURLページを確認すると、階層は表示されていました。

記事下もOKです。

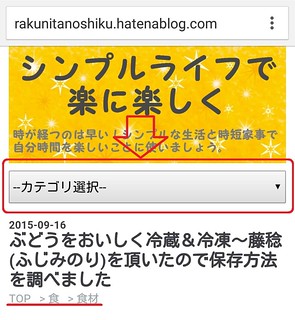
スマホでも確認できました。
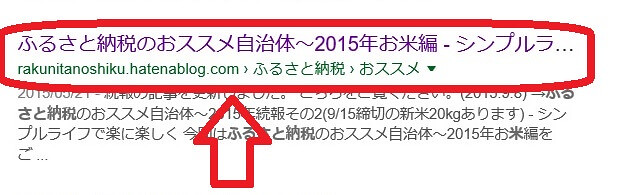
Googleで検索した結果、ちゃんと階層表示になっていました。
ひと安心です。

プルダウンメニュー
スマホにはサイドバーがないため、カテゴリ表示に工夫が必要です。
私はカテゴリの数が多くなってしまったため、グローバルナビゲーションではなくプルダウンメニューにしました。
チップさんのサイトを参考にしました。ありがとうございます。
ここで、カテゴリのURLでつまづきました。
どこにあるのだろう???と考えること約10分、ようやく気づきました。
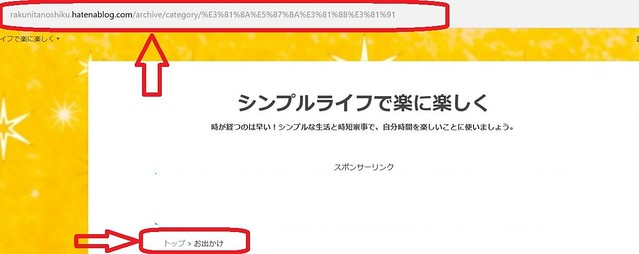
1.URLを表示させたいカテゴリをクリック(この場合”お出かけ”)

2.これが”お出かけ”カテゴリのURLです。

あとはチップさんの説明通りにソースを入力します。
スマホのタイトル下と、

記事下の2カ所に置きました。

動作の確認もして、ようやく完成です。
皆さんがおっしゃっているように、パンくずリストは記事数が少ないうちにしておいたほうがよいですね。
私はこま切れ時間で行い、足掛け3日・約5時間かかりました。
CSSなどが全く分からない私がこのようにカスタマイズできるのも、詳しい解説記事を公開してくださっている方々のおかげです。
本当にありがとうございます。