
最近、ブログカスタマイズにはまっています。
このブログも半数以上がスマホから見てくださっています。スマホ版が見やすくなるように、5つのカスタマイズをしました。
- ヘッダの非表示
- ヘッダ画像
- 読者ボタン
- 見出しのデザイン
- はてな関連のリンク削除
順にご紹介しますね。
目次
ヘッダ部分
1.ヘッダ非表示
この部分は正直なくてもよいと思うので、非表示にしました。

こちらの記事を参考にしました。
2.ヘッダ画像の設置
こちらの記事を参考にしました。
画像に文字を入れるのは、こちらのサイトを利用しました。
画像を設置したあと、なぜか検索マークが残ってしまったので、ヘッダに検索窓の非表示コードを入れて消しました。

こちらの記事を参考にしました。
記事上で今までに行ったカスタマイズ
◆タイトル画像の下に、カテゴリプルダウンを設置
→パンくずリストとプルダウンメニューの作成~初心者がつまづいた2点をご紹介 – シンプルライフで楽に楽しく
記事中
3.読者ボタンの設置
ソーシャルボタンの下の目立つ位置に設置しました。

「ダッシュボード」→「設定」→「詳細設定」で、自分のブログの読者になるボタンのHTMLコードがあります。これを記事下に貼りました。
4.見出しのデザイン
見出しが目立つようにしました。パソコン版と同じデザインです。
記事中で今までに行ったカスタマイズ
◆文中にアドセンスを入れる
◆パンくずリストとプルダウンメニュー
→パンくずリストとプルダウンメニューの作成~初心者がつまづいた2点をご紹介 – シンプルライフで楽に楽しく
◆お問い合わせとfeedly
→メールフォームと feedlyボタンを設置 – シンプルライフで楽に楽しく
◆関連記事の表示
[ホーム] → [サービス情報] → [Milliard関連ページの詳細] を見てください。
フッタ部分
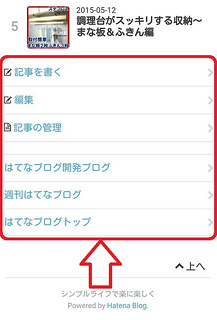
5.はてな関連のリンクを削除 (プロフィールと注目記事だけ残す)

こちらの記事を参考にしました。
カスタマイズとは違うのですが、今までパソコンに設置していたブログ村バナーをスマホにも設置しました。
ランキングが上がると、このブログを知ってもらえる確率が上がると思います。一方でスマホの表示速度が遅くなる心配があるので、試しでやってみます。

カスタマイズは時間がかかりますね。
これからも、読みやすくなるようなブログを目指します。