「スマホでブログを見る」という機会が増えています。電車の中や、外出先でちょっとした空き時間に見るのに便利ですよね。そこで重要になるのが、表示のスピードと見やすさ(デザイン)ではないでしょうか。
今回は、モバイル対応チェックサイトと、スマホカスタマイズについてご紹介します。主に、ブロガーさん向けの記事になります。

スマホスピードアップ
モバイル対応がますます重要に
「クレジットカードの読みもの」cardmicsさんの記事からも、スマホの割合が約7割だというデータが。グラフに説得力があります。
当ブログも、7割近くをスマホから見ていただいています。そこで先日、スマホのスピードアップを目指してカスタマイズをしました。
モバイル対応チェックサイト
今回は、Googleのサイトを使いました。英語サイトですが、URLを入力するだけでスピード測定ができます。
Mobile Website Speed Testing Tool – Google
Suzukiさんの記事に、詳しい使い方と解説が紹介されています。
Google、モバイルフレンドリーとスマホ・PCの表示速度の3つを一度に検証するMobile Website Speed Testingツールを公開 | 海外SEO情報ブログ
当ブログの速度は?
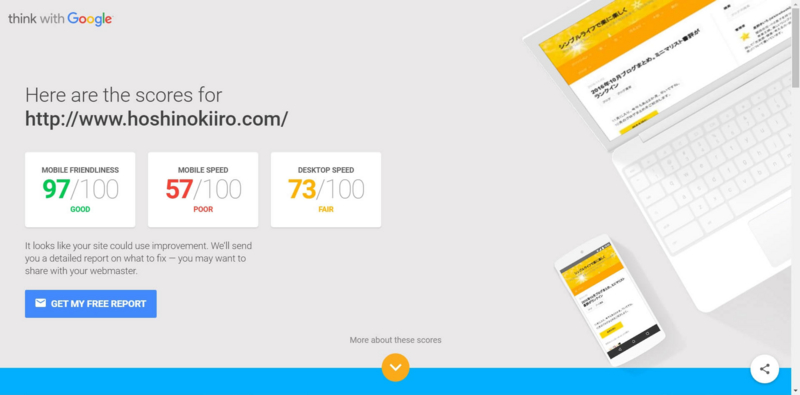
◆修正前

- モバイルフレンドリー度:97
- モバイルスピード:57
- デスクトップスピード:73
モバイルスピードが赤字(poor)で、要改善とのこと。
そこで、レスポンシブ→モバイル表示に、デザインも少し変更。PC表示は変更なし。
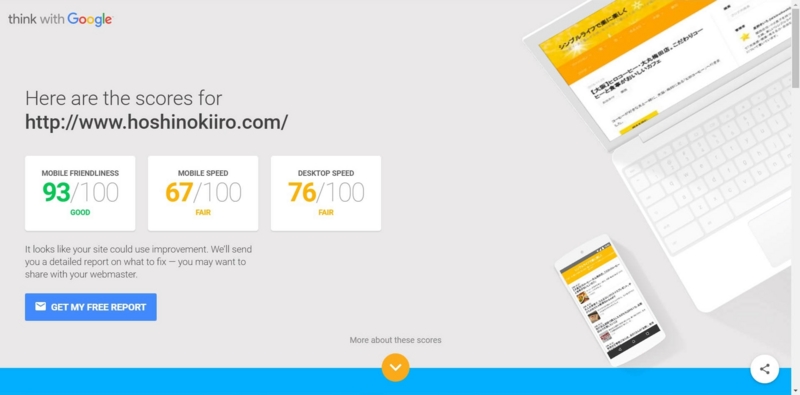
◆修正後

- モバイルフレンドリー度:93
- モバイルスピード:67
- デスクトップスピード:76
モバイルスピードが上がりました!実際に表示させてみると、わずかですが速くなった印象。わずかでも、この差は大きいのではないでしょうか。
フレンドリー度とデスクトップの数字の変化は、誤差範囲では?と思います。
サイトでは「どこを直すと良いか」というアドバイスも見ることができます。
カスタマイズしたところ
ブログ「いつ俺」の shunさんの記事を参考にしました。ありがとうございます!(はてなブログproのみカスタマイズが可能)
私が行ったのは、こちら。
- ヘッダー、フッターの要素を消す
- ヘッダーのデザイン変更
- フッターの見出し
カスタマイズは時間がかかるので、少しずつしていきたいです。
まとめ
ますます増えそうなスマホからのアクセス。これからも注目し、対応していきたいと思います。
以上、モバイル速度チェックサイトと、スマホ表示カスタマイズのご紹介でした。
おすすめトラコミュ